hexo-butterfly主题添加giscus评论系统
具体操作如下所示:
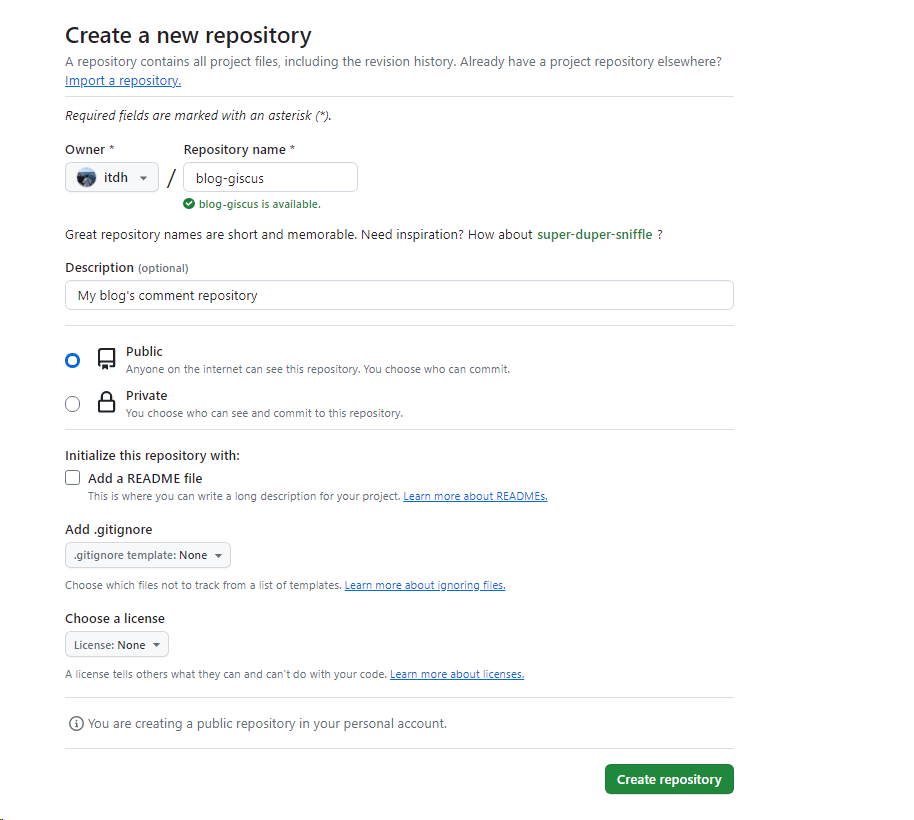
一、创建仓库

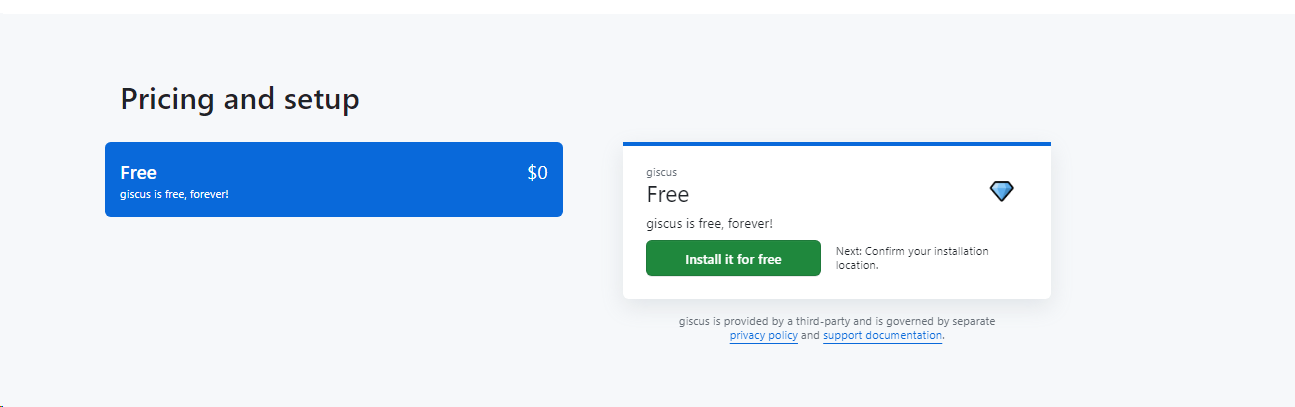
二、安装 giscus
安装链接:giscus
到页面底部,点击 Install it for free

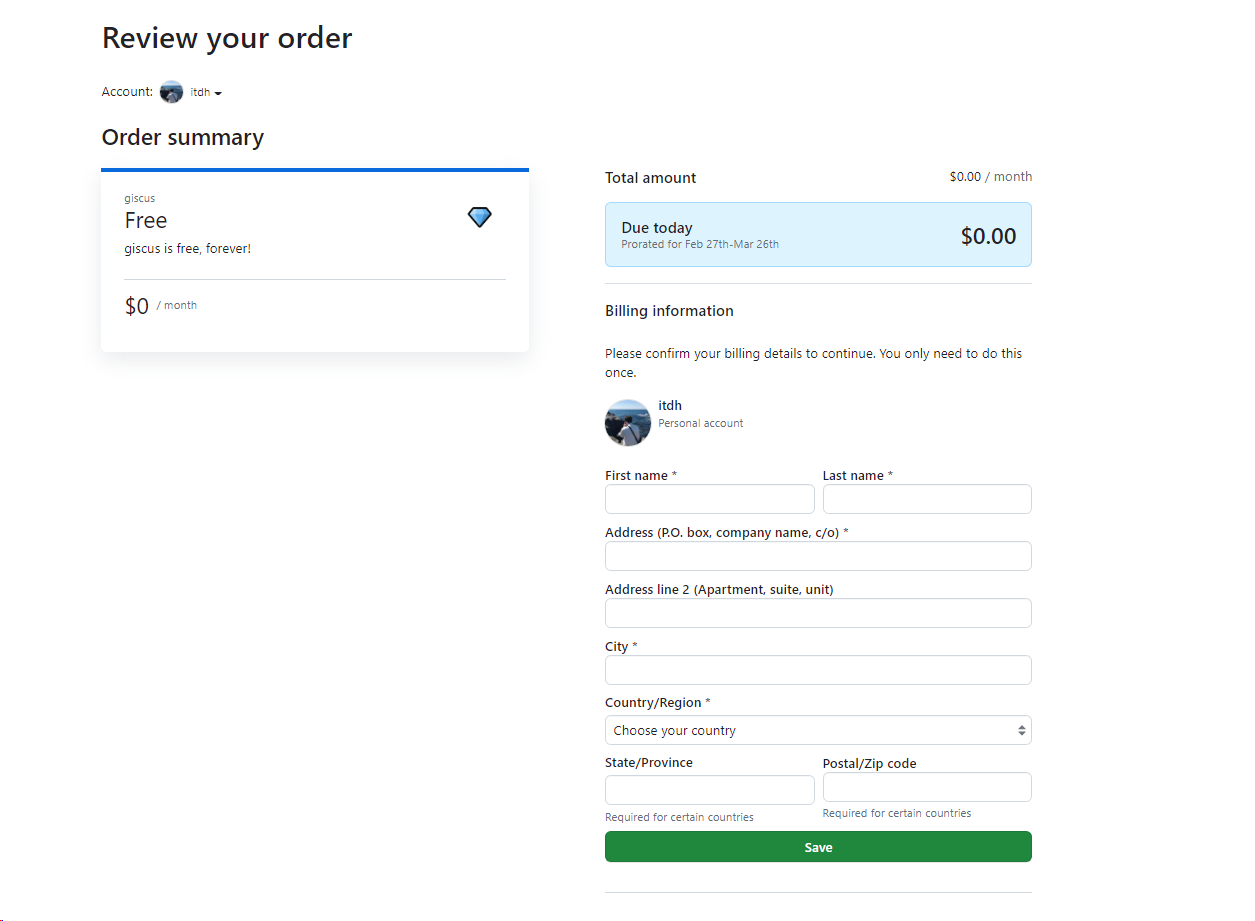
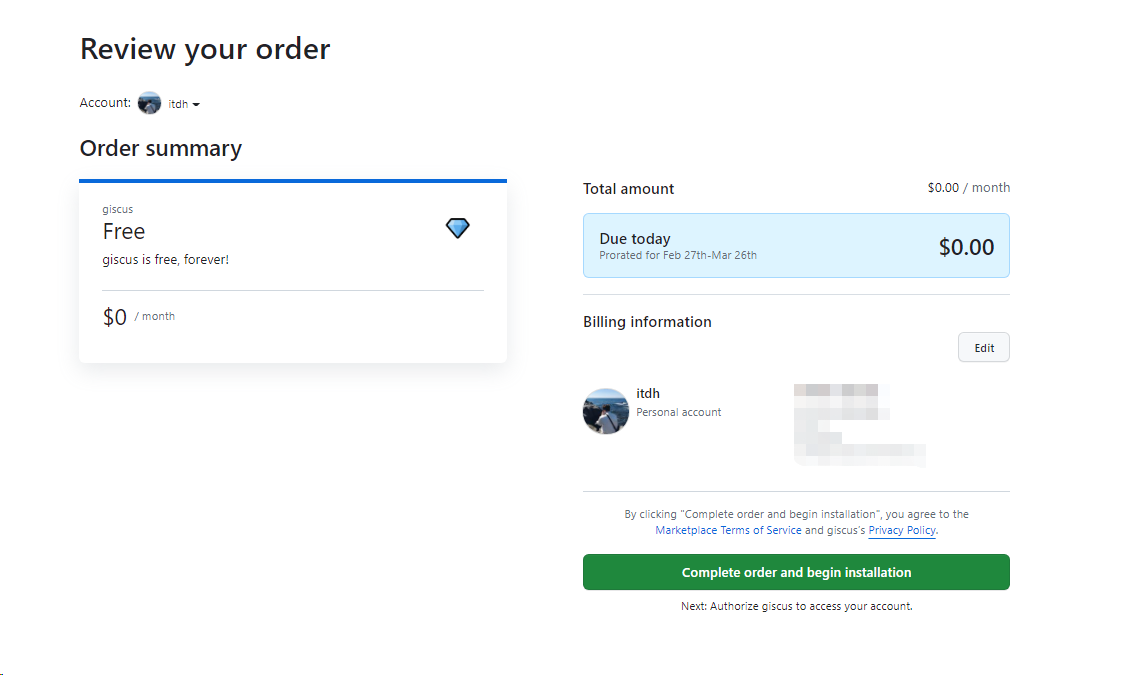
填写完信息后保存

然后点击 Complete order and begin installation

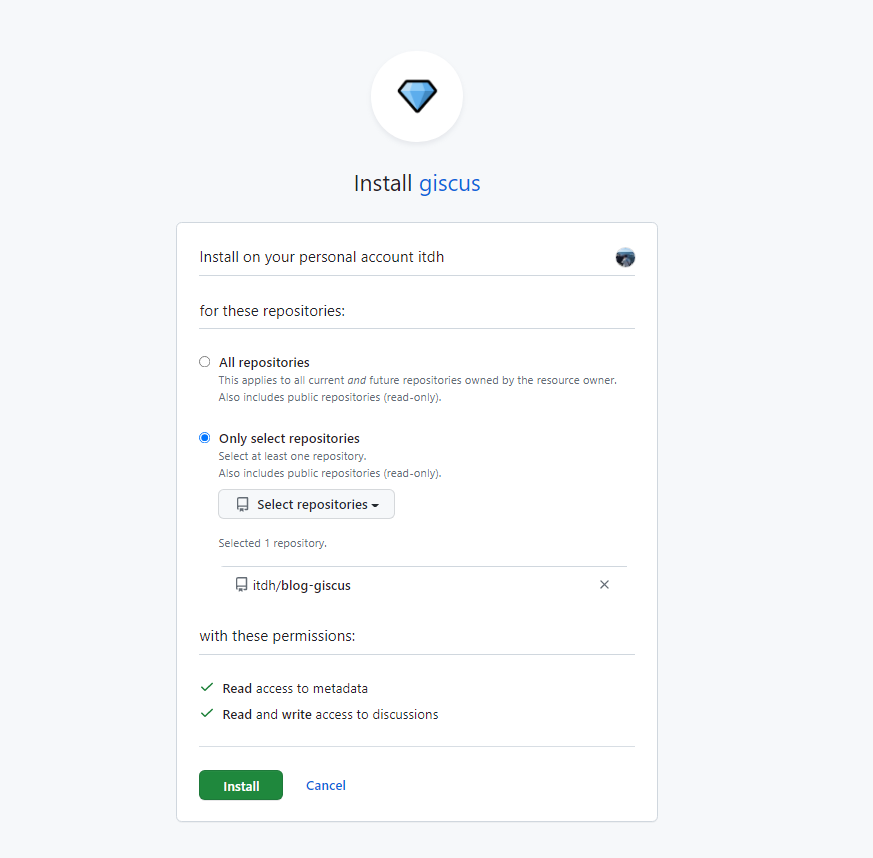
选择刚才创建的仓库,然后 Install

到这里,giscus 就已经安装完了。接下来,我们要去配置仓库的 Discussions 部分
三、配置仓库的 Discussions 部分
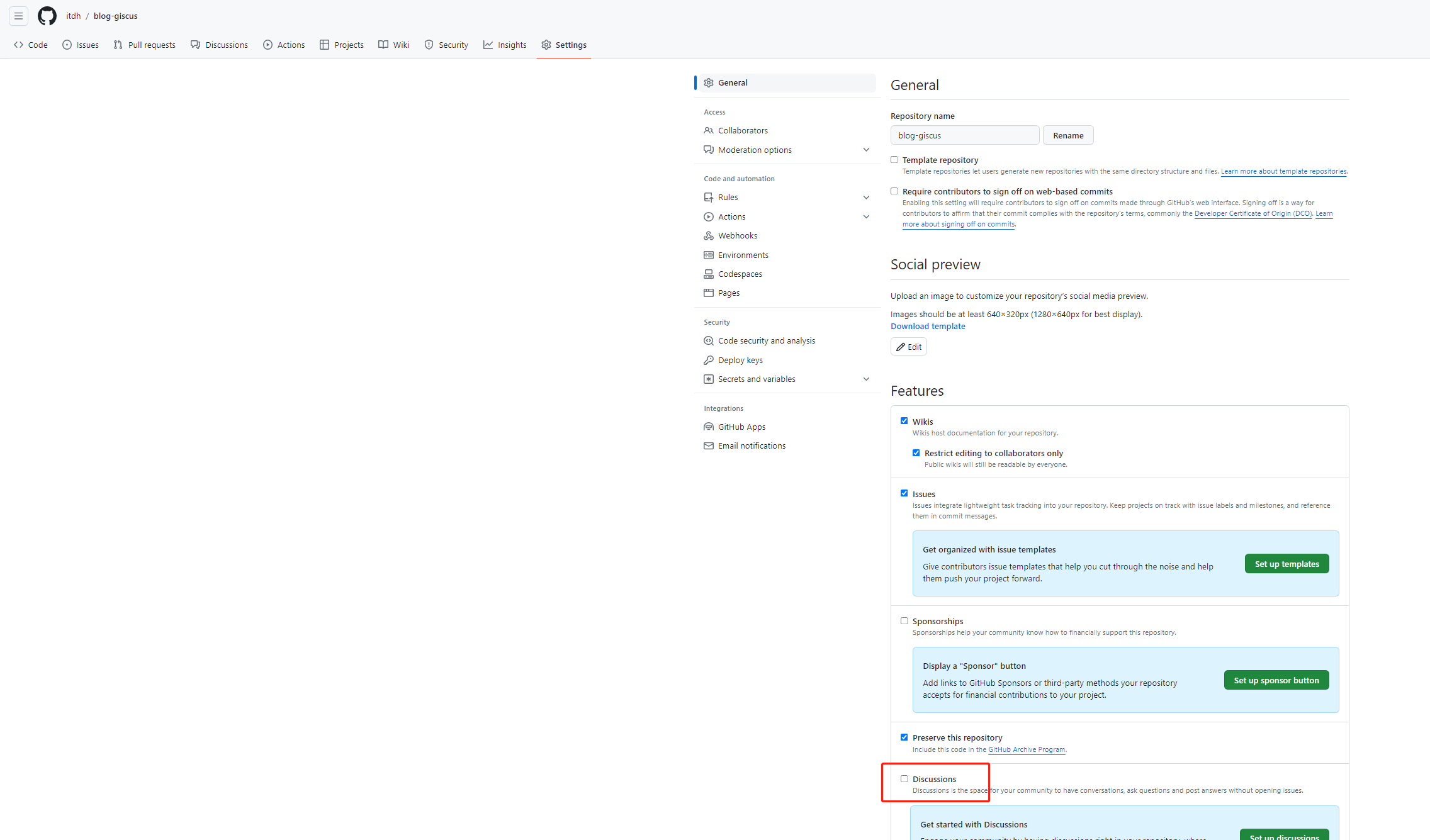
打开仓库的 setting,勾选 Discussions 部分

四、配置 giscus
链接地址:giscus 配置
仓库填写 用户名/仓库名称

复制启用 giscus 下方的代码块,里面的内容下面会用到

五、butterfly 主题配置
打开 butterfly 主题配置文件,修改以下两处:
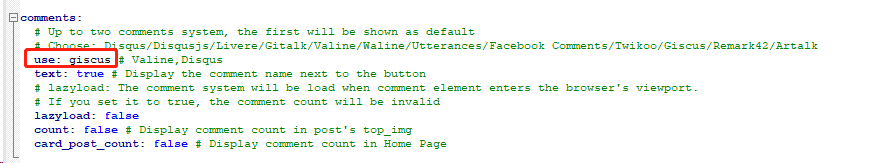
- 找到下面的 comments 配置,修改
use配置项为giscus

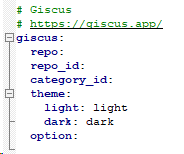
- 找到下面的 giscus 配置,根据上面代码块中的信息,将对应的值填进去即可

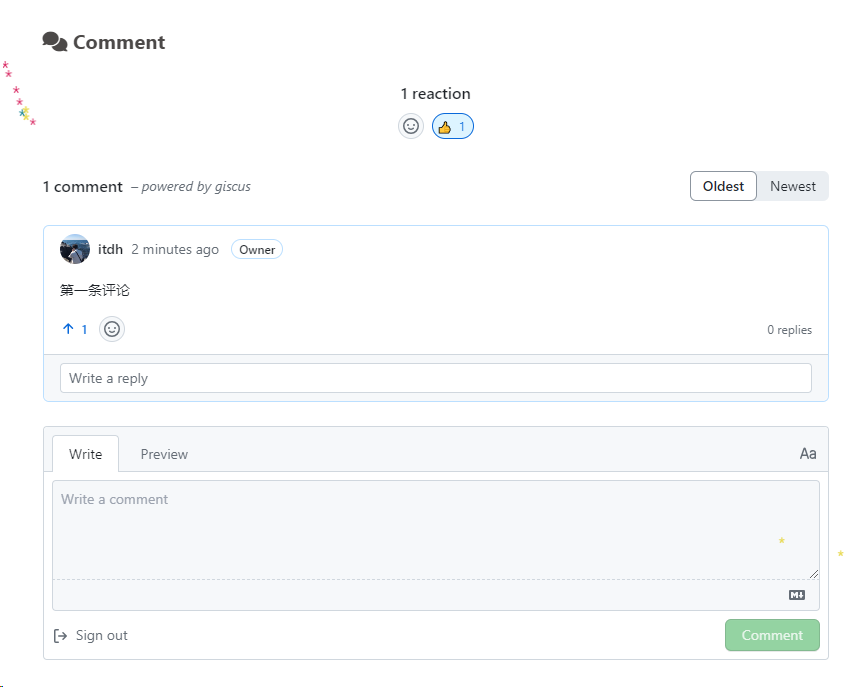
现在, 博客文章部分就有了下边的评论区:

All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
Comment